01. October 2021
Attachment Lite first release

First version of Attachment-Lite is here!
@adonisjs/attachment-lite has been released
In short, Attachment-Lite is perfect for applications which need to handle one-off file uploads. Like profile pictures, screenshots etc. It’s not meant to be full blown media library for CMSes.
It has some nice features built in, like clearing old file, when new file is uploaded and making sure related model save succeeds, before removing old image
To relies on @adonisjs/lucid >= v16.3.1, @adonisjs/core >= 5.3.4 and @adonisjs/drive.
Drive is part of core framework now, but you still have to ensure you have up-to-date versions of Lucid and Core
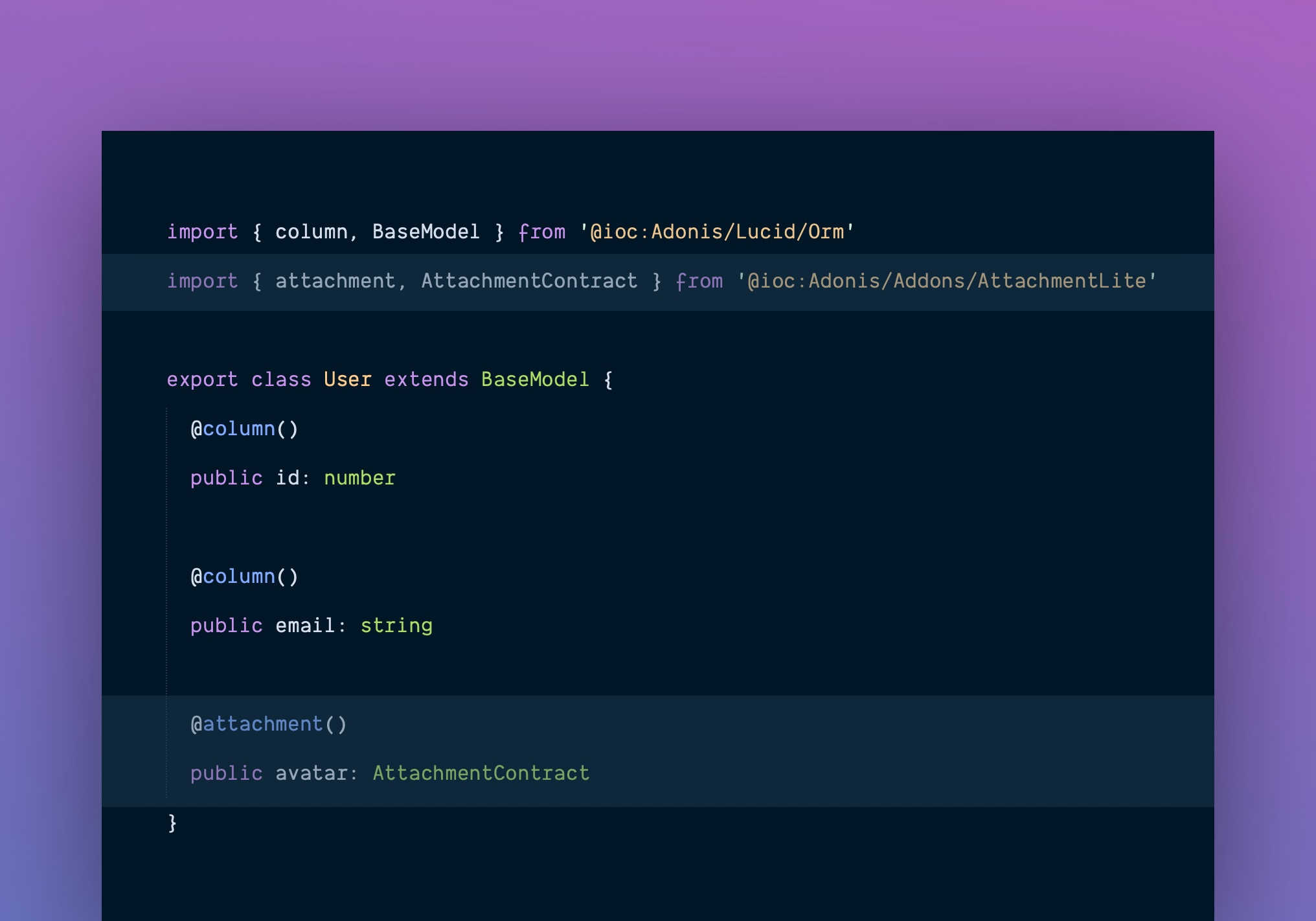
Using it is simple as replacing @column() decorator with @attachment() in model where you want to add attachments
import { BaseModel } from '@ioc:Adonis/Lucid/Orm'
import {
attachment,
AttachmentContract
} from '@ioc:Adonis/Addons/AttachmentLite'
class User extends BaseModel {
// Make "avatar" as attachment
@attachment()
public avatar: AttachmentContract
}
Now, to create attachment from uploaded file, you need to use Attachment.fromFile() helper
// Import the Attachment helper
import { Attachment } from '@ioc:Adonis/Addons/AttachmentLite'
class UsersController {
public store({ request }: HttpContextContract) {
// Get file from incoming request
const avatar = request.file('avatar')!
const user = new User()
// Make "avatar" field to be attachment
user.avatar = Attachment.fromFile(avatar)
await user.save()
}
}
Under the hood Attachment-Lite makes one column of model as JSON and stores file URL and metadata in there
To see further documentation check Attachment-Lite Github